В.Е. Драч, А.В. Родионов, И.В. Чухраев
Введение
Оптимизация производительности веб-сайтов является главным приоритетом при их администрировании в современных условиях борьбы за трафик. В настоящее времяактивно разрабатываются методики оптимизации сайтов [1-4], однако подавляющее их большинство[1-3] направлено прежде всего на поисковую оптимизацию (SEO). В данной статье даются рекомендации по оптимизации сайта, ориентированные исключительно на скорость работы, независимо от платформы, на которой он развернут.
Прежде чем начать оптимизацию, необходимо определить проблемы производительности веб -сайта. Рассмотрим несколько инструментов, которые помогут узнать, из-за чего сайт замедляется и где узкие места. В результате, можно расставить приоритеты и уделить найденным проблемам больше внимания.
Тестирование скорости сайта
Для анализа общей скорости сайта необходимо воспользоваться инструментом тестирования скорости веб-сайта. В качестве примера, можно предложить тесты KeyCDN или WebPagetest, так как они оба поддерживают HTTP / 2 [Z]. Потребуются версии Firefox 36+ или Chrome 41+. Ниже будет дана рекомендация по переходу на HTTPS, чтобы воспользоваться всеми преимуществами HTTP / 2.
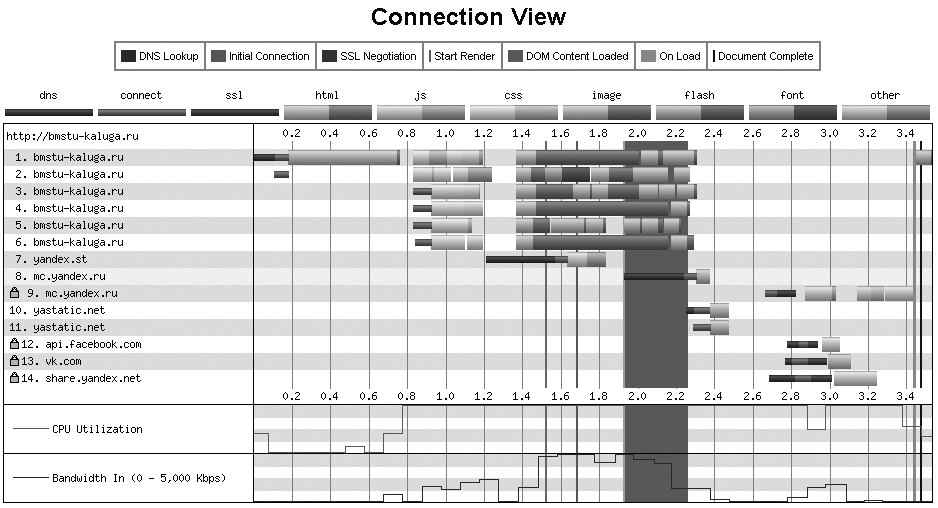
На рис. 1. показан пример выполнения тестирования для официального сайта Калужского филиала МГТУ им. Баумана.

Рис.1. Пример результатов тестирования для официального сайта Калужского филиала МГТУ им. Баумана (адрес bmstu-kaluga.ru)
Стресс-тест
Далее нужно провести стрессовый тест сайта, чтобы увидеть возможные причины появления узких мест. Ниже приведены несколько инструментов, которые могут помочь протестировать сайт. Они также могут быть полезными, если требуется масштабировать платформу.
Blitz : Тестирование производительности на веб-сайтах, веб-приложений и REST API.
Load Impact : Тестирование производительности на автомате и по запросу на DevOps. Сервис позволяет провести стресс-тест веб - сайта, веб - приложения, мобильного приложения или API для 1,2 млн одновременных пользователей.
WonderNetwork : Позволяет легко провести стресс-тест с точными результатами путем записи использования браузера, а затем его воспроизведения со своих серверов.
Loader : Сервис стрессового тестирования, который позволяет проводить проверку веб-приложения и API, с тысячами одновременных соединений.
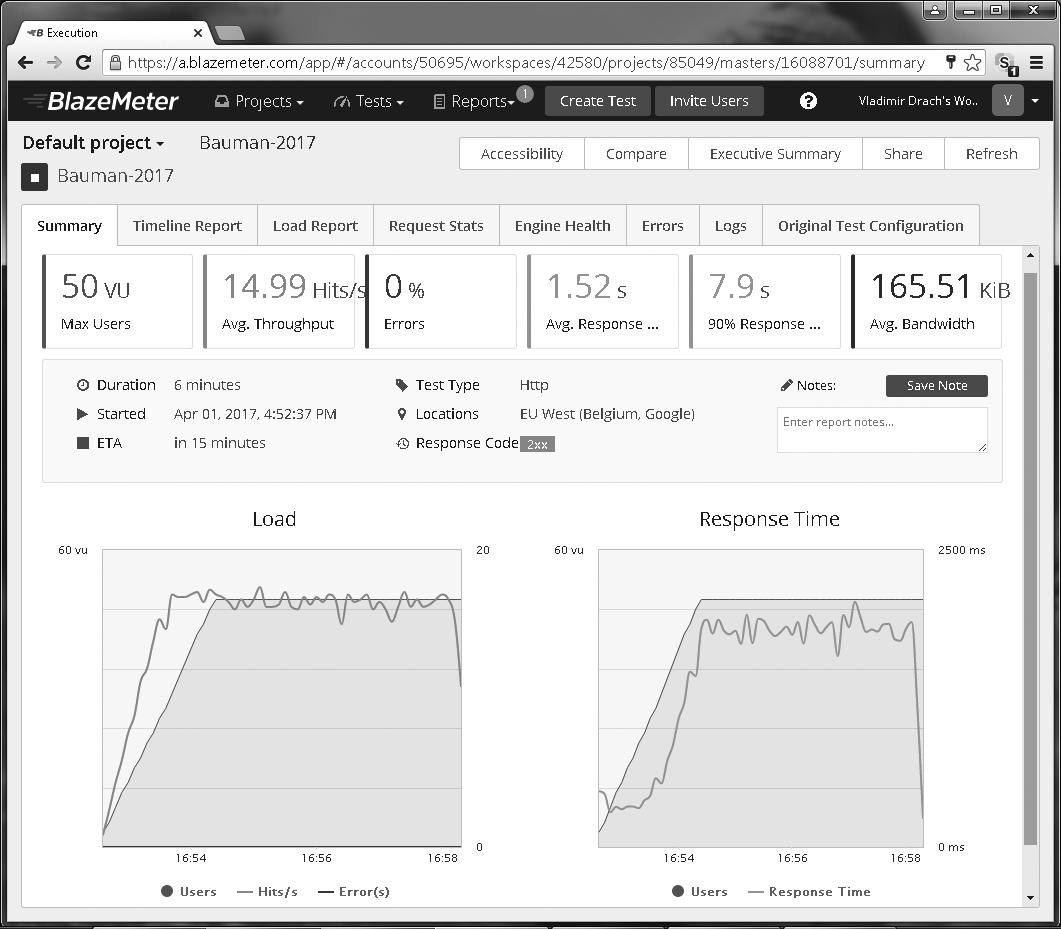
BlazeMeter : Масштабируемый сервис для тестов производительности всех видов сайтов. Большинство функций доступны бесплатно. На рис. 2. показан пример выполнения стресс-теста для официального сайта Калужского филиала МГТУ им. Баумана.

Рис. 2. Пример результатов стресс-теста для официального сайта Калужского филиала МГТУ им. Баумана (адрес bmstu-kaluga.ru)
Если сайт построен на WordPress, можно воспользоваться полезными плагинами, такими как WP performance profiler и P3, которые могут точно определить плагины, замедляющие работу сайта.
Расчет запаса производительности веб-сайта
Существует бесплатный простой инструмент PERFORMANCE BUDGET CALCULATOR ( http://www.performancebudget.io/ ), позволяющий рассчитать запас производительности. Достаточно указать желаемое время загрузки в секундах и выбрать предполагаемую скорость соединения.
На следующей странице можно настроить ползунки на основе использования CSS, JS, изображения, видео и шрифтов на сайте.
На последней странице даётся разбивка запаса производительности и предполагаемое время загрузки для различных типов соединений. Следует подчеркнуть, что речь идёт об оценках, но они могут быть полезны: эти оценки позволяют увидеть, насколько большой разрыв существует между скоростями подключения.
Оптимизация производительности веб-сайтов
После того, как сделаны несколько тестов сайта, выявивших задержки или перегрузки, следует начать оптимизацию,в соответствии с рекомендациями, сформулированными ниже.
Выбор ПО web-сервера
После тестирования сайта и определения задержек и/или перегрузок можно начинать его оптимизацию в соответствии со следующими рекомендациями.
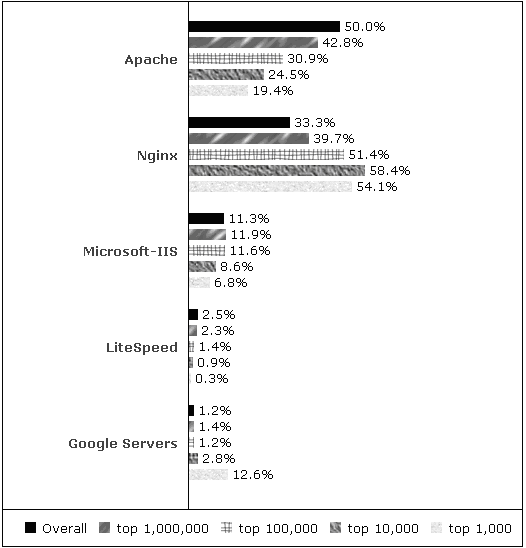
Выбор программного обеспечения (ПО) веб-сервера. Последние результаты исследования применяемости различных веб-серверов с разбивкой по популярности веб-сайтов приведены на рис. 3 [9]. Как видно из рисунка, в настоящее время наибольшее применение находят веб-серверы Apache и nginx, на долю которых приходится обслуживание соответственно 50% и 33,3% всех веб-сайтов, просканированных в процессе исследования. При этом nginx обслуживает 54,1% всех веб-сайтов, входящих в тысячу самых популярных сайтов мира.
Веб-сервер nginx (на момент написания статьи – версия 1.11.X) является оптимальным решением для современных сайтов по стабильности, производительности и гибкости конфигурации [10-12]. Он зародился в 2002 году благодаря усилиям Игоря Сысоева (выпускника МГТУ им. Баумана) по решению известной в то время проблемы C10K (одновременная обработка веб-сервером 10 тысяч запросов). Первая версия была выпущена в 2004 году и поставленная цель была достигнута благодаря асинхронной архитектуре event-driven. Веб-сервер nginx сразу начал набирать популярность благодаря своей нетребовательности к ресурсам и возможности легко масштабироваться на минимальном аппаратном обеспечении. Он уникален по скорости при отдаче статического контента и изначально нацелен на то, чтобы передавать динамические запросы другому ПО, специально предназначенному для их обработки. Администраторы часто выбирают nginx из-за его эффективного потребления ресурсов и отзывчивости под нагрузкой, а также из-за возможности использовать его одновременно и как веб-сервер, и как обратный прокси-сервер.

Распространенной альтернативой Nginx является популярный веб-сервер Apache[W],разработаный Робертом Маккулом в 1995 году, а с 1999 года разрабатывается под управлением Apache Software Foundation — организации развития программного обеспечения Apache. Веб-север Apache был самым популярным веб-сервером в интернете с 1996 года. Благодаря популярности, у Apache проработанная документация и продуманная интеграция со сторонними приложениями. Администраторы часто выбирают Apache из-за его гибкости, мощности и широкой распространенности. Он может быть расширен с помощью системы динамически-загружаемых модулей и исполнять программы на большом количестве интерпретируемых языков программирования без использования внешнего программного обеспечения.
На данный момент, используются несколько устоявшихся связок в веб-окружении:
• nginx + php-fpm (nginx обслуживает статический контент, а php-fpm интерпретирует РНР)
• nginx + Apache (nginx обслуживает статический контент, а Apache интерпретирует РНР)
• Apache + mod-php (Apache обслуживает статический контент, а mod-php интерпретирует РНР)
Несмотря на то, что все связки жизнеспособны и применяются в реальных приложениях, при сравнимых затратах на их организацию, nginx + php-fpm уходит в отрыв от всех остальных по производительности. Разница в производительности будет составлять как минимум 50%, или выше при использовании версии РНР 7.0.
Перспективным также является совместное использование Apache и Nginx, при котором Nginx размещается перед Apache в качестве обратного прокси. В этой конфигурации, Nginx будет обслуживать все входящие запросы клиентов, и выигрыш будет достигнут из-за его возможности обрабатывать множество параллельных запросов. Nginx будет самостоятельно обслуживать статический контент, а для динамического контента, например для запросов к PHP-страницам, будет передавать запрос к Apache, который будет генерировать страницу, возвращать ее Nginx'у, а тот в свою очередь будет передавать ее пользователю. Эта конфигурация позволяет горизонтально масштабировать приложение: можно установить несколько бэкенд-серверов за одним фронт-ендом, и Nginx будет распределять нагрузку между ними, увеличивая тем самым отказоустойчивость приложения.
Основной недостаток Nginx вытекает из его ограничений, обусловленных соображениями безопасности (управление только на уровне файла конфигурации). Nginx не поддерживает интерпретацию файлов .htaccess или любой другой механизм настройки вне основного конфигурационного файла. Такой вариант менее гибкий по сравнению с Apache, но у него есть свои преимущества. Работа без .htaccess выполняется намного быстрее, потому что не нужно ничего сканировать, проверять каждый каталог, читать и интерпретировать несколько файлов для каждого запроса.
Следует отметить, что обработка файлов .htaccess может стать решающим фактором при выборе веб-сервера в пользу Apache, особенно если необходимо предоставить хостинг под заранее неизвестную платформу и сайты, не имеющие четкой политики администрирования.
Оптимизация изображений
Недавние опросы[?] экспертов в области веб-производительности показали, что первое, на чём необходимо заострить своё внимание для оптимизации, - это оптимизация изображений. Согласно отчету 2016 года из HTTP Archive[?], в среднем, 64 процента от размера страницы веб- сайта приходится на изображения.
Существует прогрессивный формат WebP[?], разработанный компанией Google, который, по данным Google, сжимает изображения без потерь на 26% лучше, чем формат PNG и на 25-34% чем JPEG.
Можно добавить следующий фрагмент кода в файл .htaccess для поддержки формата WebP вместо изображений JPEG или PNG. Следует отметить, что WebP, на момент написания данной сатьи, поддерживается только в Google Chrome и Opera.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule ^(path/to/your/images.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
Если используется WordPress, то можно использовать бесплатную версию плагина WordPress Cache Enabler для поддержки формата WebP в автоматическом режиме. Существуют другие инструменты, которые можно также использовать для сжатия изображений.
Сокращение HTTP-запросов
Браузер, получая данные с сервера, использует протокол HTTP (Hypertext Transfer Protocol). Это стандартная процедура общения клиент-сервер. В общем случае, чем больше HTTP запросов делает веб-страница, тем медленнее она будет загружаться.
Есть много способов, уменьшающих количество запросов, таких как:
Встраивание кода Javascript в тело страницы (только если он небольшой)
Использование CSS-спрайтов
Сокращение количества сторонних плагинов, делающих большое количество внешних запросов
Отказ от использования фреймворков, написанных сторонними разработчиками
Использование технологии LESS
Объединение CSS и JS файлов (с внедрением HTTP / 2 уже не так важно)
Количество запросов может существенно варьироваться от сайта к сайту. Точное количество можно определить, пользуясь инструментами тестирования. Например, если как платформа для сайта используется WordPress, по умолчанию, он подключает дополнительный файл JavaScript wp-emoji-release.min.js?ver=4.3.1 в заголовке. Необходимо удостовериться, что Emoji используются на вашем сайте. Можно отключить Emoji в WordPress, добавив следующий код в файле functions.php:
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
}
add_action( 'init', 'disable_emojis' );
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
В целом, можно рекомендовать не позволять сайту генерировать запросы, если они не используются.
Минимизация CSS и Javascript
Минимизация данных файлов означает удаление ненужных символов из HTML, JavaScript и CSS , которые не требуются для отображения страницы, такие как:
Пробелы
Комментарии
Разделители блоков
Это ускоряет время загрузки, посредством уменьшения объема кода, который должен быть запрошен с сервера.
Существуют плагины, позволяющие минимизировать данную задачу:
JavaScript
Grunt: grunt-contrib-uglify
Gulp: gulp-uglify
CSS
Grunt: grunt-contrib-cssmin
Gulp: gulp-minify-css
Если используется WordPress, то можно также минимизировать CSS и Javascript с помощью WordPress Cache Enabler.
Ресурсы, блокирующие рендеринг
Когда дело доходит до анализа скорости веб - страниц, всегда надо принимать во внимание то, что может быть блокирован DOM , вызывающий временами задержки загрузки страницы. Распространён термин «ресурсы, блокирующие рендеринг» (render blocking resources). Как правило речь идёт о HTML, CSS, JavaScript и шрифтах. Вот несколько рекомендаций, как предотвратить блокировку рендеринга.
CSS
1. Правильно вызывать CSS-файлы
2. Когда браузер находит в документе ссылку на CSS-файл, он приостанавливает процесс визуализации и начинает формировать модель CSSOM. Чтобы ускорить процесс, упрощайте CSS и используйте медиазапросы. Также убедитесь, что браузер может быстро скачать CSS-файлы.
3. Уменьшить количество CSS-файлов (объединить CSS файлы в один файл)
4. Минимизировать сам файл CSS (удалить лишние пробелы, символы, комментарии и т.д.)
5. Использовать меньше CSS в целом
Javascript
В этом случае есть несколько хороших способов, которые надо всегда иметь в виду:
1. Переместить скрипт к нижней части страницы, прямо перед тегом </body>.
2. Использовать директиву async или defer
3. Объединить файлы JS в один файл (с HTTP / 2 это уже не так важно)
4. Минимизировать Javascript (удалить лишние пробелы, символы и т.д.)
5. Встроить JavaScript в тело (только если он небольшой)
Async позволяет скрипту загружаться в фоновом режиме без блокировки рендеринга. Затем, в момент, когда заканчивается загрузка, рендеринг блокируется, и этот скрипт выполняется. Рендеринг продолжится, когда скрипт будет выполнен.
<script async src="/example.js"></script>
Другой вариант заключается в том, чтобы отложить выполнение JavaScript с помощью defer. Эта директива делает то же самое, что и Async, за исключением того, что гарантирует выполнение скриптов в порядке, в котором они были указаны на странице.
Сокращение времени задержки с использованием CDN
Сеть доставки (и дистрибуции) содержимого (англ. Content Delivery Network или Content Distribution Network, CDN) — географически распределённая сетевая инфраструктура, позволяющая оптимизировать доставку и дистрибуцию содержимого конечным пользователям в сети Интернет. Использование контент-провайдерами CDN способствует увеличению скорости загрузки интернет-пользователями аудио-, видео-, программного, игрового и других видов цифрового содержимого в точках присутствия сети CDN.
Сеть доставки контента это несколько серверов, рассредоточенных по Земному шару, которые принимают на себя запросы к серверу. CDN также может значительно уменьшить время ожидания за счёт того, что сервер CDN окажется ближе к клиенту, чем сервер, на котором физически размещён сайт.
Рассмотрим задержку при обращении к сайту на примере bmstu-kaluga.ru воспользовавшись инструментом Ping Test https://tools.keycdn.com/ping
Задержки при обращении к серверу bmstu-kaluga.ru напрямую

На карте хорошо видно, что задержка возрастает по мере удаления геолокации от местоположения сервера, на котором размещён сайт.
|
Location |
Requests |
Min |
Max |
Avg |
Std Dev |
Loss |
|
New York |
4 |
130.034 ms |
130.296 ms |
130.113 ms |
0.376 ms |
0% |
|
Miami |
4 |
203.037 ms |
214.867 ms |
209.197 ms |
4.598 ms |
0% |
|
Dallas |
4 |
176.115 ms |
176.211 ms |
176.159 ms |
0.422 ms |
0% |
|
San Francisco |
4 |
192.953 ms |
193.290 ms |
193.105 ms |
0.122 ms |
0% |
|
Seattle |
4 |
197.142 ms |
197.337 ms |
197.257 ms |
0.550 ms |
0% |
|
Toronto |
4 |
154.615 ms |
155.273 ms |
154.790 ms |
0.556 ms |
0% |
|
Frankfurt |
4 |
47.339 ms |
47.393 ms |
47.368 ms |
0.155 ms |
0% |
|
London |
4 |
61.938 ms |
62.470 ms |
62.198 ms |
0.362 ms |
0% |
|
Paris |
4 |
59.335 ms |
59.441 ms |
59.387 ms |
0.301 ms |
0% |
|
Amsterdam |
4 |
45.190 ms |
46.016 ms |
45.447 ms |
0.363 ms |
0% |
|
Sao Paulo |
4 |
274.173 ms |
274.840 ms |
274.479 ms |
0.252 ms |
0% |
|
Singapore |
4 |
199.613 ms |
200.768 ms |
200.227 ms |
0.428 ms |
0% |
|
Sydney |
4 |
347.082 ms |
347.135 ms |
347.109 ms |
0.721 ms |
0% |
|
Tokyo |
4 |
141.181 ms |
148.344 ms |
144.084 ms |
2.909 ms |
0% |
Задержки при обращении к серверу bmstu-kaluga.ru через CDN

На карте хорошо видно, что задержка примерно одинакова для любой геолокации, поэтому физическое удаление клиента от местоположения сервера, на котором размещён сайт, фактически нивелируется.
|
Location |
Requests |
Min |
Max |
Avg |
Std Dev |
Loss |
|
New York |
4 |
0.844 ms |
1.028 ms |
0.918 ms |
0.070 ms |
0% |
|
Miami |
4 |
0.379 ms |
0.430 ms |
0.400 ms |
0.027 ms |
0% |
|
Dallas |
4 |
0.293 ms |
0.325 ms |
0.308 ms |
0.016 ms |
0% |
|
San Francisco |
4 |
1.875 ms |
2.165 ms |
2.004 ms |
0.119 ms |
0% |
|
Seattle |
4 |
0.261 ms |
0.477 ms |
0.375 ms |
0.080 ms |
0% |
|
Toronto |
4 |
0.435 ms |
0.722 ms |
0.520 ms |
0.121 ms |
0% |
|
Frankfurt |
4 |
0.614 ms |
0.686 ms |
0.656 ms |
0.036 ms |
0% |
|
London |
4 |
1.332 ms |
1.513 ms |
1.422 ms |
0.073 ms |
0% |
|
Paris |
4 |
1.127 ms |
1.166 ms |
1.150 ms |
0.028 ms |
0% |
|
Amsterdam |
4 |
0.546 ms |
1.032 ms |
0.742 ms |
0.180 ms |
0% |
|
Sao Paulo |
4 |
4.629 ms |
4.686 ms |
4.657 ms |
0.020 ms |
0% |
|
Singapore |
4 |
0.742 ms |
1.396 ms |
0.912 ms |
0.281 ms |
0% |
|
Sydney |
4 |
0.417 ms |
0.699 ms |
0.502 ms |
0.116 ms |
0% |
|
Tokyo |
4 |
2.779 ms |
7.191 ms |
5.559 ms |
1.760 ms |
0% |
Очевидны два недостатка использования CDN.
- Геолокация веб-сайта определяется недостоверно, т.к. идентифицируется IP-адрес ближайшего CDN-сервера, а не реального сервера (это может быть непримлемым для сайта госучреждений)
- Несмотря на то, что задержка в масштабах всего мира падает, задержка внутри города расположения веб-сервера может возрастать; например, проверка из города Калуги для калужского сайта bmstu-kaluga.ru при обращении напрямую даёт задержку в 18 мс, но при использовании CDN уже 28 мс.
Оптимизация времени отклика сервера
Время до первого байта (Time to first byt - TTFB) является измерением времени отклика веб-сервера, это время, которое затрачивается до получения информации после того, как браузер клиента запросил её с сервера. TTFB веб - сайта рассчитывается как: HTTP request time + Process request time + HTTP response time (Время запроса HTTP + Время запроса процесса + время отклика http)
Общие правила снижения TTFB: использование CDN, быстрого веб-хостинга и надежного сервера DNS.
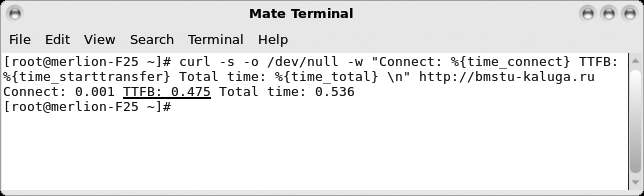
Для проверки можно воспользоваться командной строкой:
curl -s -o /dev/null -w "Connect: %{time_connect} TTFB: %{time_starttransfer} Total time: %{time_total} \n" http://bmstu-kaluga.ru
Результат вывода показан ниже

Оптимизация кэширования
Использование кэша браузера имеет решающее значение для содержимого, которое редко меняется. В то же время, во избежание устаревания данных, рекомендуется хранить данные в кэше максимум 7 дней. Существуют различные типы HTTP-заголовков для управления кэшированием, таких как:
1. Cache-control
2. Pragma
3. Expires
4. Validators
Одним из наиболее важных заголовков кэша HTTP, вероятно, является Cache-Control , который представляет собой заголовок, состоящий из набора директив , которые позволяют определить , когда и как ответ должен будет сохраниться в кэше и на какой промежуток времени.
Существуют различные формы кэширования на стороне сервера, когда речь идет об оптимизации производительности веб-сайтов. Обычно это делается на сайтах с высоким трафиком. Varnish cache является одним из примеров , который может быть очень мощным в сочетании с плагином кэширования и CDN. Можно также использовать кэширующие плагины , которые , как правило , существуют для каждой платформы CMS.
Оптимизация соединения
Предварительный выбор имени домена позволяет занести IP-адрес в локальный кэш DNS, прежде чем пользователь перейдёт по ссылке. Вот пример того, как реализовать его в HEAD разделе HTML:
<link rel="dns-prefetch" href="//www.drach.pro">
Двойные cлеши указывают, что к URL будет автоматически добавлена схема, используемая сайтом в данный момент, а именно HTTP или HTTPS (RFC1808).
Предварительное соединение позволяет браузеру установить ранние соединения, прежде чем запрос HTTP отправляется на сервер. Соединения, такие как DNS Lookup, TCP Handshake и TLS negotiation могут быть начаты заранее, и это устранит задержки для следующих этих соединений и сэкономит время для пользователей.
Приведенный ниже пример показывает, как выглядит включение предварительного соединения в зоне привязки ссылок KeyCDN.
<link href='//cdn.keycdn.com' rel='preconnect' crossorigin>
HTTP/2
Принятие HTTP/2 по всем направлениям, дает огромные преимущества в производительности. Современные языки программирования, такие как Go[https://golang.org], поддерживают HTTP/2 в штатной поставке, и при работе с большим количеством изображений на странице предоставляют отличный пример наглядного превосходства HTTP/2 над HTTP/1.1 .
Чтобы включить HTTP / 2, все, что требуется, - сертификат SSL (он требует TLS) и сервер, который поддерживает HTTP / 2.Чтобы определить, поддерживается ли сервером HTTP/2, можно использовать KeyCDN HTTP / 2 test tool [?]
Последние версии ПО
Поддержка различных компонентов веб-сервера в актуальном состоянии является критическим как с точки зрения безопасности, так и производительности и так далее. Например, если используется PHP, то обновление до PHP7 может помочь значительно улучшить безопасность и производительность сайта по сравнению с PHP 5.6.
Оптимизация шрифтов
Согласно HTTP Archive , 60% сайтов в настоящее время используют нестандартные шрифты[?], количество которых выросло на 850% с 2011 года. Недостатки веб - шрифтов, таких как Google шрифты,- это то, что они добавляют дополнительные запросы HTTP на внешние ресурсы. Веб - шрифты также блокируют отрисовку страницы. Ниже приведены некоторые рекомендации для улучшения производительности веб - шрифтов.
1. Выбрать шрифт на основе поддержки браузера
2. Выбрать только необходимые стили
3. Держать минимальные наборы символов
4. Выбрать локальный хост шрифтов или предвыбор
5. Хранить шрифты в LocalStorage с Base64 Encoding
Можно также переместить шрифты, используемые сайтом, в CDN . На примере поддерживаемого авторами сайта, сравнение между CDN Google и KeyCDN показало результаты в пользу KeyCDN. Это может быть объяснено тем, что последний уменьшает количество HTTP - запросов, поиск DNS; позволяет воспользоваться преимуществами одного HTTP/2 подключения и иметь больший контроль над кэшированием.
|
СКОРОСТЬ |
Google CDN (MS) |
KEYCDN (MS) |
ПОБЕДИТЕЛЬ |
|
WebPagetest Время загрузки |
1871ms |
1815ms |
KeyCDN |
|
WebPagetest Fully Loaded |
1929ms |
1862ms |
KeyCDN |
|
Pingdom Время загрузки |
355ms |
324ms |
KeyCDN |
Hotlink-защита
Hotlink защита относится к ограничению по заголовку HTTP Referer, для предотвращения размещения активов на других сайтах. Такая защита позволит сэкономить на трафике, запрещая другим сайтам отображать изображения с этого сайта.
Пример: URL сайта является www.domain.com . Чтобы остановить хотлинкинг изображений с этого сайта на других сайтах и отображать изображения с заменой имени donotsteal.jpg от хоста изображения, необходимо поместить этот код в .htaccess файл:
RewriteEngine On
RewriteCond% {HTTP_REFERER} ^ HTTP: (.. + \)?do main \ .com / [NC]
RewriteCond% {HTTP_REFERER}! ^ $
RewriteRule * \.. (JPE г |? GIF | BMP | PNG) $ http://i.imgur.com/donotsteal.gif [L]
KeyCDN также имеет легкий способ включения защиты Hotlink для защиты трафика CDN.
Включение Gzip сжатия
Gzip – это формат сжатия веб-страниц, файлов CSS и JavaScript на стороне сервера перед отправкой их в браузер. Можно проверить сжимается ли уже сайт с помощью нескольких инструменов (https://seolik.ru/gzip-compression-test или https://checkgzipcompression.com). Есть смысл вложиться в данный вариант оптимизации, ибо колоссальная разница заметна сразу.
При использовании Apache, можно включить сжатие, добавив следующий фрагмент в файл .htaccess.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
Для Nginx, сжатие можно включить, добавив в файл nginx.conf фрагмент:
gzip on;
gzip_vary on;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_disable "MSIE [1-6].(?!.*SV1)";
Необходимо отметить специфическую особенность, выявленную в практической эксплуатации сайта bmstu-kaluga.ru: когда производительность упирается в скорость сжатия, на двухядерной системе nginx с 2-мя процессами работает практически в 2 раза быстрее, чем с одним процессом.
Как оказалось, результирующая производительность весьма ограничена производительностью процессора, и оснований думать что «процессоры нынче быстрые» нет, бездумно ставить сжатие на 9 уровень не выйдет. При сжатии на 9-тку nginx полностью занимает оба ядра процессора, но отдает всего контент на скорости всего 4 Мб/с, т.е. не способен загрузить канал 100 Мбит, не говоря уже о большей пропускной способности.
Если сравнивать скорость сжатия и размер полученных файлов, то видно, что после степени 5 сжатие практически не растет, а вот скорость падает почти в 2 раза если сжимать на 9. Рекомендуемое решение заключается в использовании модуля ngx_http_gzip_static_module. Этот модуль позволяет избавиться от сжатия одних и тех же файлов. Мы просто максимально сжимаем их заранее, и помещаем в том же каталоге с расширением .gz, и если есть – то будет отдаваться сжатый файл, причем моментально. Если включить и gzip_static и обычный gzip с уровнем сжатия например 1, то если предварительно сжатый файл будет найден – его и отдадут, а если такого файла нет, или например контент от Apache приходит – то его сожмут на 1, максимально быстро.
Для реализации описанной методики необходимо подготовить сжатые файлы:
for i in `find ./* -type f -name '*.js'`; do echo $i; gzip -c -9 $i > $i.gz; done;
for i in `find ./* -type f -name '*.css'`; do echo $i; gzip -c -9 $i > $i.gz; done;
А в конфигурацию nginx добавляем строчку gzip_static on:
gzip_static on;
Исправление ошибок 404
Любой отсутствующий файл генерирует ошибку 404. В зависимости от платформы обработка 404 ошибки может быть ресурсоемкой или нет. Например, Drupal имеет очень ресурсоёмкую обработку ошибки 404. На «среднем» сайте можно увидеть потребление памяти в районе 50 Mb на отдачу ошибки 404.
Не рекомендуется устанавливать плагины или модули для проверки ошибок 404, вместо этого лучше время от времени тестировать веб-сайт внешним сервисом, таким, как " Online broken Link Checker” ; или пользоваться инструментом Screaming Frog . Это позволит отслеживать ненужные траты ресурсов на эту задачу. Также можно увидеть ошибки в Google Search Console.
Масштабирование изображений
Всегда надо отдавать изображения в требуемом масштабе, а не полагаться на CSS или браузер клиента, которые занизят их размер. Лучше всегда загружать изображения в масштабе, а также использовать сразу несколько разрешений изображений и использовать правильное разрешение для правильного устройства.
Оптимизация базы данных
Оптимизация БД во многом зависит от используемой СУБД, и общих рекомендаций дать невозможно. Для некоторых СУБД, таких как MySQL/MariaDB, как правило, можно оптимизировать несколько ключевых параметров конфигурационного файла:
tmp_table_size
query_cache_type
query_cache_size
query_cache_size
join_buffer_size
max_heap_table_size
Настоятельно рекомендуется использовать скрипт - MySQL Tuner. Он доступен в Интенет, применяется только для чтения и не будет вносить изменения в конфигурацию. MySQL Tuner даст обзор производительности сервера и некоторые основные рекомендации относительно улучшений, которые можно сделать после выполнения скрипта. Вот пара других инструментов, которые также можно использовать:
- MySQL tuning primer script
- PhpMyAdmin
Заключение
Последние исследования различных аналитиков, в частности из компании Google, показали, что подавляющее большинство пользователей сети Интернет заходя на тот или иной веб-сайт, обычно просматривают его контент менее первых 10-25 секунд и принимают решение о его дальнейшем использовании. Поэтому многие поисковые системы, в том числе и Google, начали учитывать время загрузки страниц веб-сайтов при ранжировании результатов поиска. Очевидно, что, чем медленнее работает веб-сайт, тем сильнее это может повлиять на релевантность его страниц и его позиции в результатах поиска при ранжировании, т.е. скорость работы современных веб-сайтов оказывает существенное влияние на SEO оптимизацию.
Рассмотренные в статье аспекты эффективной оптимизации производительности современных веб-сайтов показали наличие множества вариантов увеличения скорости отдачи контента от оптимизации изображений и реализации CDN, до кэширования браузера и веб-сервера с использованием HTTP/2, Gzip, PHP7 и т.д.. Возможно, не все разработанные рекомендации необходимы для оптимизации среднестастического сайта, рассчитанного на рядовых пользователей Интернета, однако сам процесс оптимизации должен протекать именно таким образом.
Литература
1. Ашманов И.С., Иванов А. ОПТИМИЗАЦИЯ И ПРОДВИЖЕНИЕ САЙТОВ В ПОИСКОВЫХ СИСТЕМАХ // Игорь Ашманов, Андрей Иванов. Москва [и др.], 2011. (3-е изд.)
2. Leonard-Wilkinson T.A. SEARCH ENGINE OPTIMIZATION: DESIGNING A SEARCH-FRIENDLY SITE // Intercom. 2002. Т. 49. № 10. С. 30-33.
3. Якименко А.Н., Костромицкий А.И. ОСОБЕННОСТИ ОПТИМИЗАЦИИ САЙТОВ ДЛЯ СОЦИАЛЬНЫХ СЕТЕЙ И ПРОДВИЖЕНИЕ САЙТОВ В НИХ // Восточно-Европейский журнал передовых технологий. 2011. Т. 5. № 2 (53). С. 28-31
4. Сугак Д.Б. ОПТИМИЗАЦИЯ ПОРТАЛА ВУЗА ЗА СЧЕТ СОЗДАНИЯ ВЕБ-САЙТОВ КАФЕДР // Труды Санкт-Петербургского государственного института культуры. 2013. Т. 200. С. 432-436.
X. Васильев Д. КАК РАБОТАЕТ HTTP-СЕРВЕР NGINX // Системный администратор. 2008. № 10 (71). С. 70-76.
Y. Пальчевский Е.В., Халиков А.Р. НАГРУЗОЧНОЕ ТЕСТИРОВАНИЕ ЗАЩИТЫ WEB-СЕРВЕРА NGINX ОТ ВНЕШНЕГО СЕТЕВОГО ТРАФИКА // В сборнике: Методы, средства и технологии получения и обработки измерительной информации Материалы Международной научно-технической конференции. 2016. С. 90-92.
Z. Майоров А. НОВЫЙ NGINX С HTTP/2 И JAVASCRIPT // Системный администратор. 2015. № 11 (156). С. 52-55.
W. Воронцов Ю.А., Козинец А.В. // ПРИМЕР ПОСТРОЕНИЯ WEB-СЕРВИСА С ИСПОЛЬЗОВАНИЕМ APACHE И MYSQL // Век качества. 2016. № 3. С. 75-101.

Дискуссия
Написал Александр
Опубликовано в: Узнаём размер директории в командной строке Centos in LinuxНаписал Ввёл своё Имя
Опубликовано в: Расширяем раздел ext4 на сервере с Rocky Linux in LinuxНаписал Владимир
Опубликовано в: Установка nginx c PHP-FPM под CentOS 7.0 in LinuxНаписал Rocky 9
Опубликовано в: Установка nginx c PHP-FPM под CentOS 7.0 in LinuxНаписал Константин
Опубликовано в: Докеризация стека LEMP под Ubuntu c помощью Compose in Linux