Плагин JCH Optimize распространяется бесплатно, его легко найти на официальном сайте расширений, категории Site Performance, Core Enhancements, SEO & Metadata, Performance, Site speed.
На момент написания статьи актуальной является версия v6.4.2; пользователями опубликовано 234 отзыва, средняя оценка кажется фантастической - 5 из 5.
Основные особенности:
- уменьшение и объединение файлы стилей CSS и скриптов JS
- 6 предустановленных вариантов настройки
- Объединение фоновых изображений в спрайт
- Добавление к картинкам пропущенных атрибутов width/height
- Возможность сместить javascript в конец страницы
- Возможность найти критический CSS с точки зрения рендеринга страницы
- Ленивая загрузка изображений
- Поддержка CDN
Часть функционала будет доступна только в платной версии. Попробуем протестировать бесплатную версию.
После установки на простенький сайт плагин сразу показал нечто невероятное: он действительно объединил все файлы стилей в один, причём вывел его в одну строку!
Стало интересно проверить на настоящем сайте: drach.pro - это особенно интересно потому, что автор сайта никогда не занимался продвижением его в поисковиках, в какой-либо специальной оптимизации или скорости смысла не было.
Скорость будем измерять инструментами Pagespeed Insights и gtMetrix.
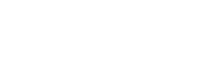
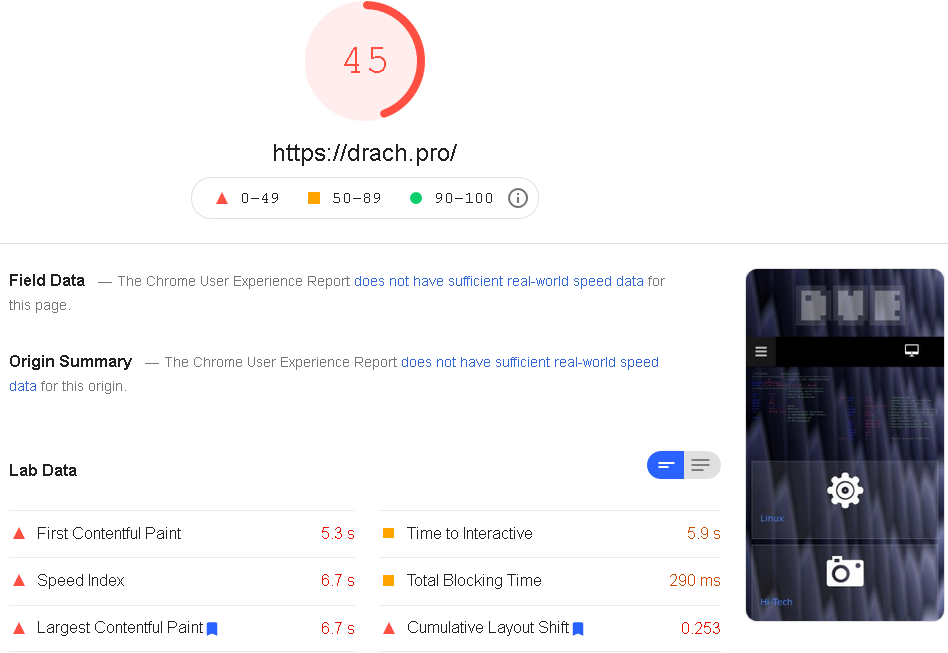
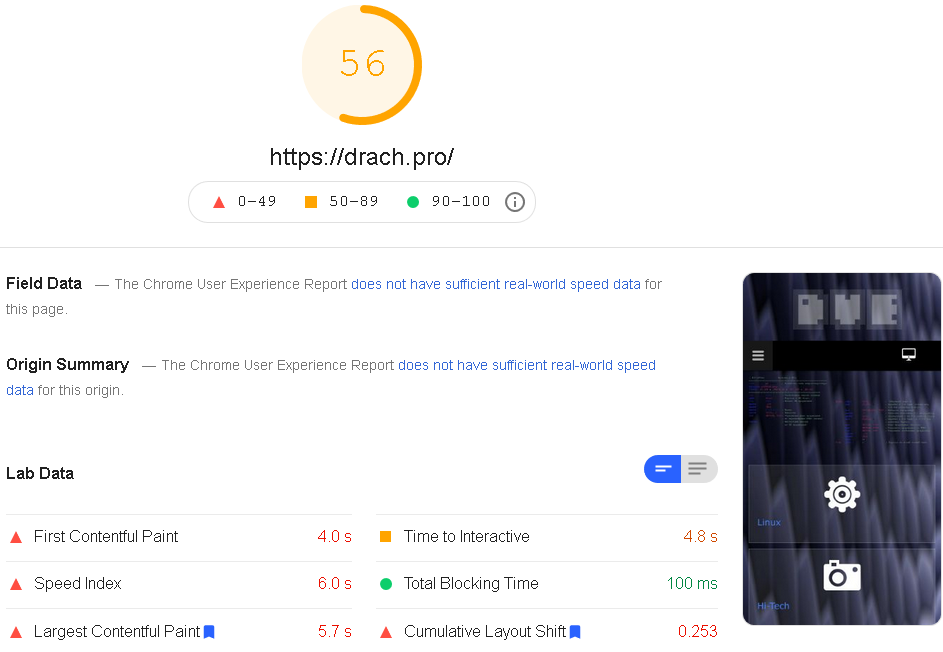
Рассмотрим результаты, которые показал Pagespeed до включения плагина для заглавной страницы (мобильная и десктопная версии):
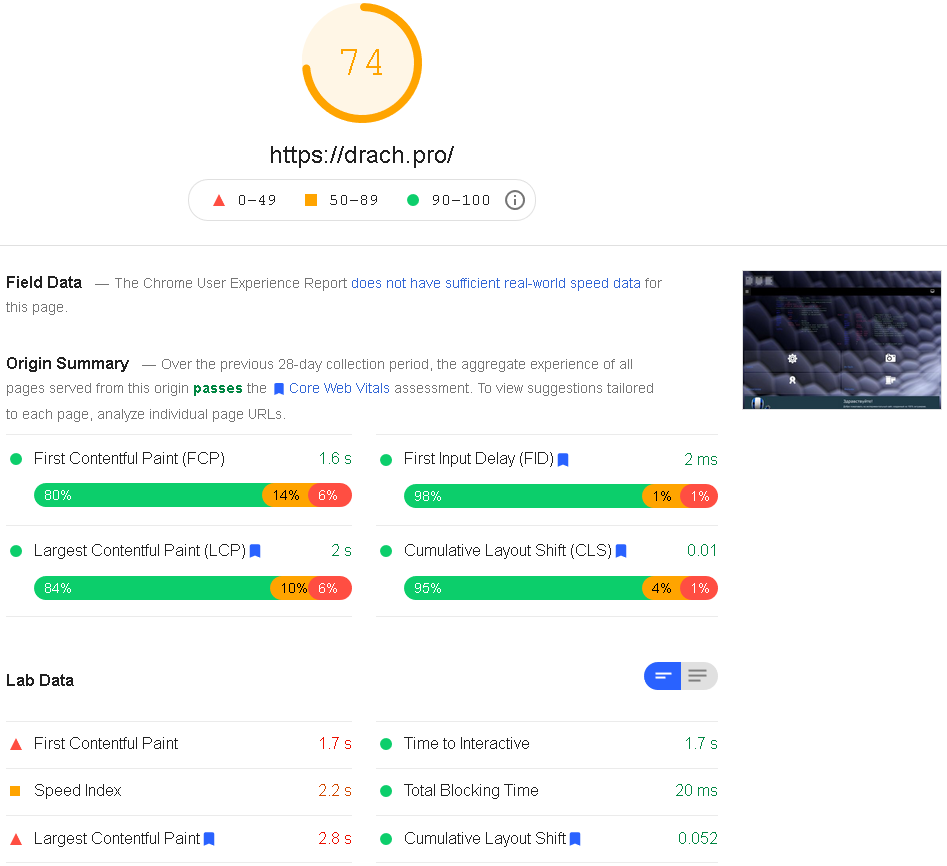
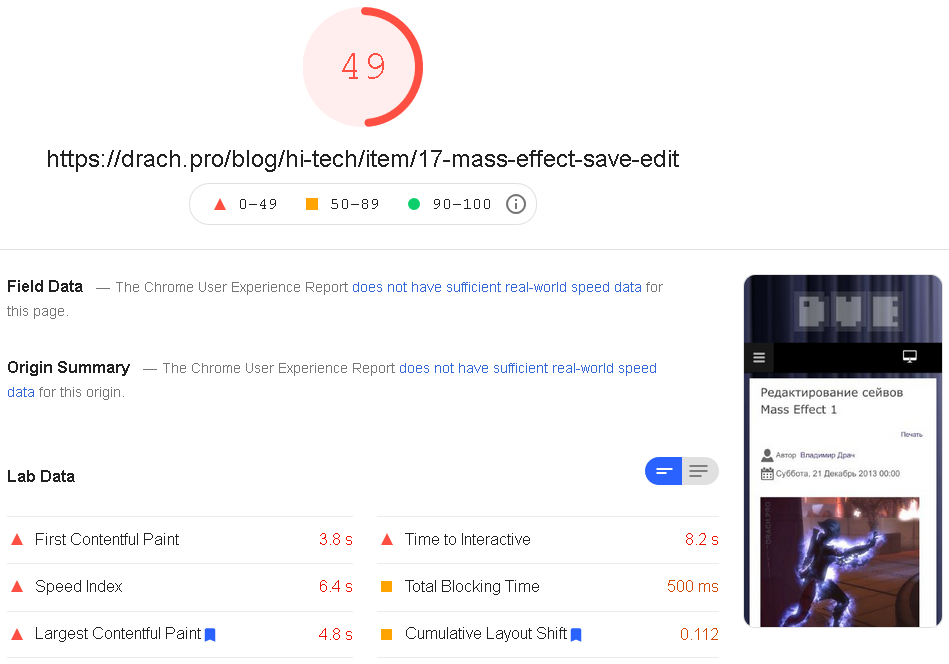
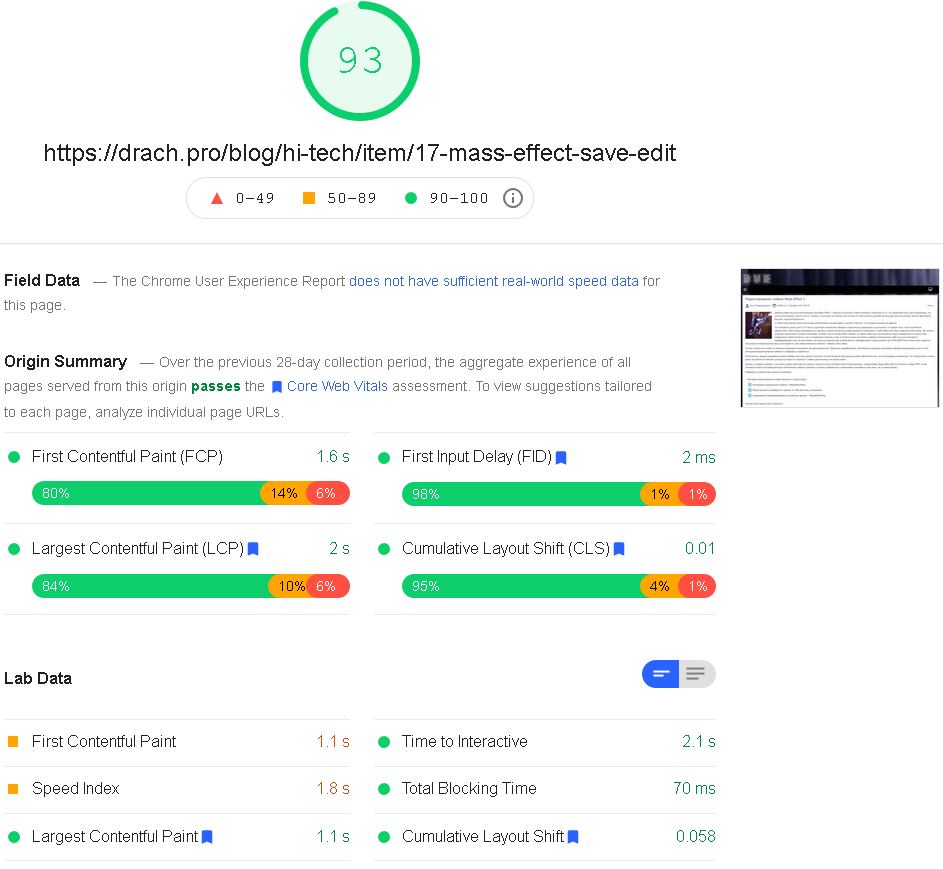
Теперь посмотрим, что скажет Pagespeed про какую-то внутреннюю страницу (мобильная и десктопная версии) до:
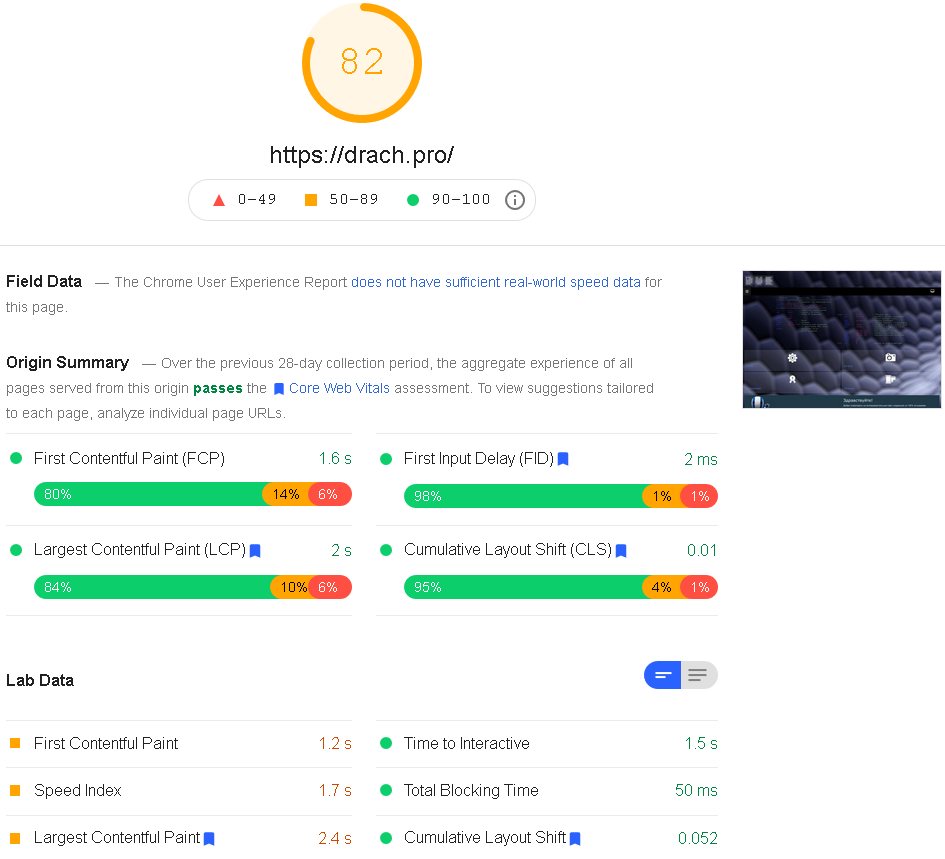
Рассмотрим аналогичные результаты, которые показал Pagespeed после включения плагина (уровень минимизации HTML - Ultra, Optimize CSS Delivery - YES) для главной страницы:
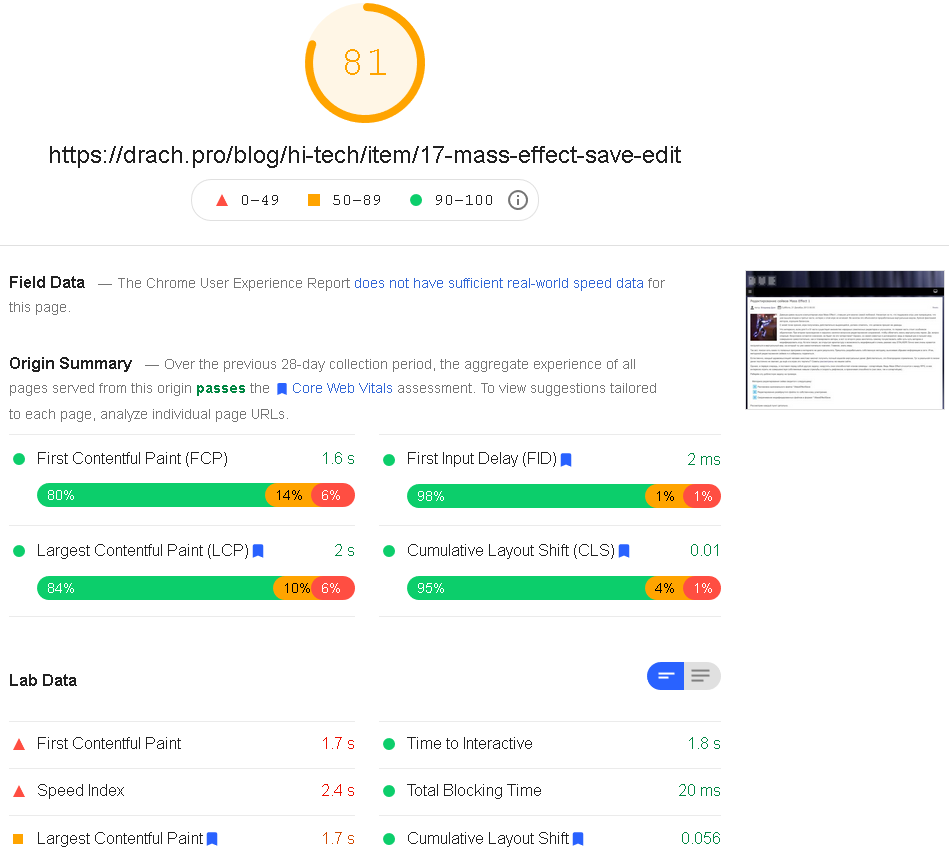
Наконец, результаты, которые показал Pagespeed после включения для внутренней страницы:
Очевидно, результат есть сразу.
- Зафиксировано улучшение во всех случаях
- Очень хорошо улучшились очки для мобильной версии заглавной страницы.
- Десктопная версия внутренней страницы подпрыгнула на 12 пунктов и даже вошла в зеленый сектор!
Теперь посмотрим, что скажет gtMetrix
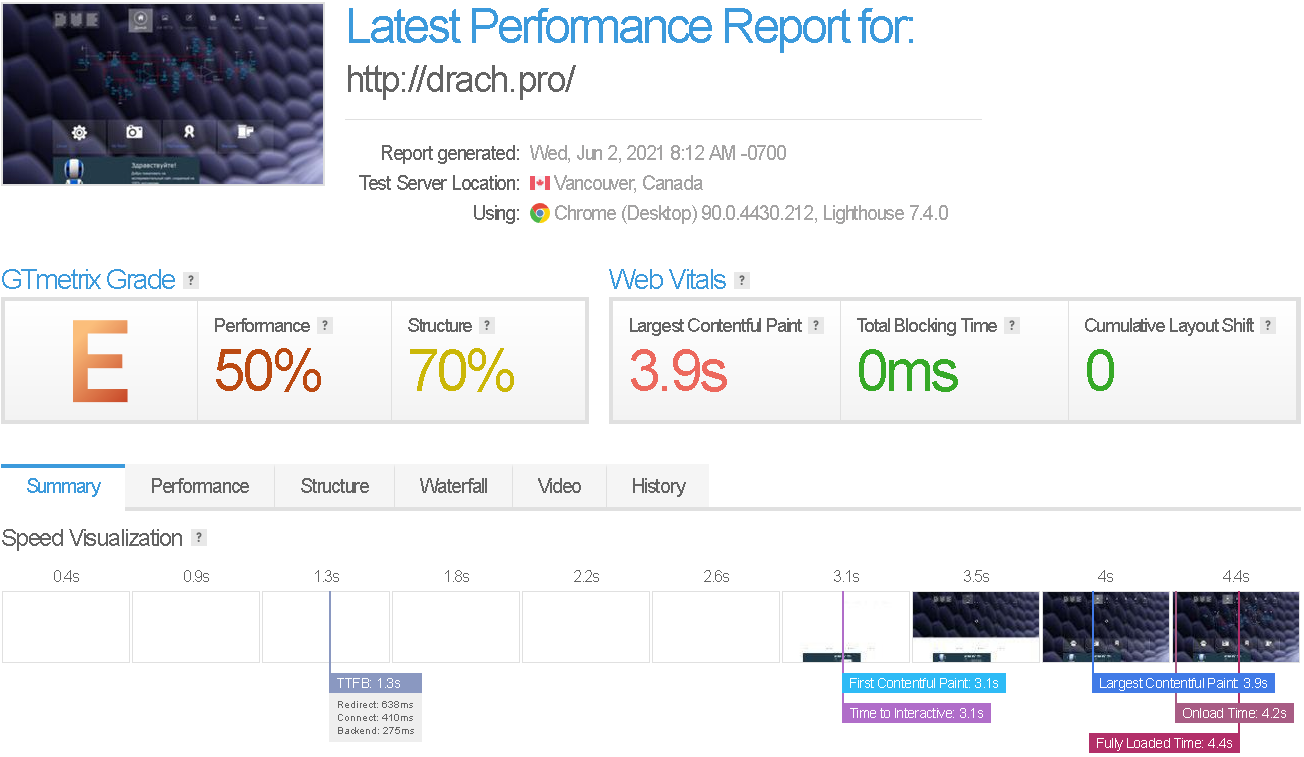
Вот результаты, до включения плагина для заглавной страницы:
Теперь оценим внутреннюю страницу до:
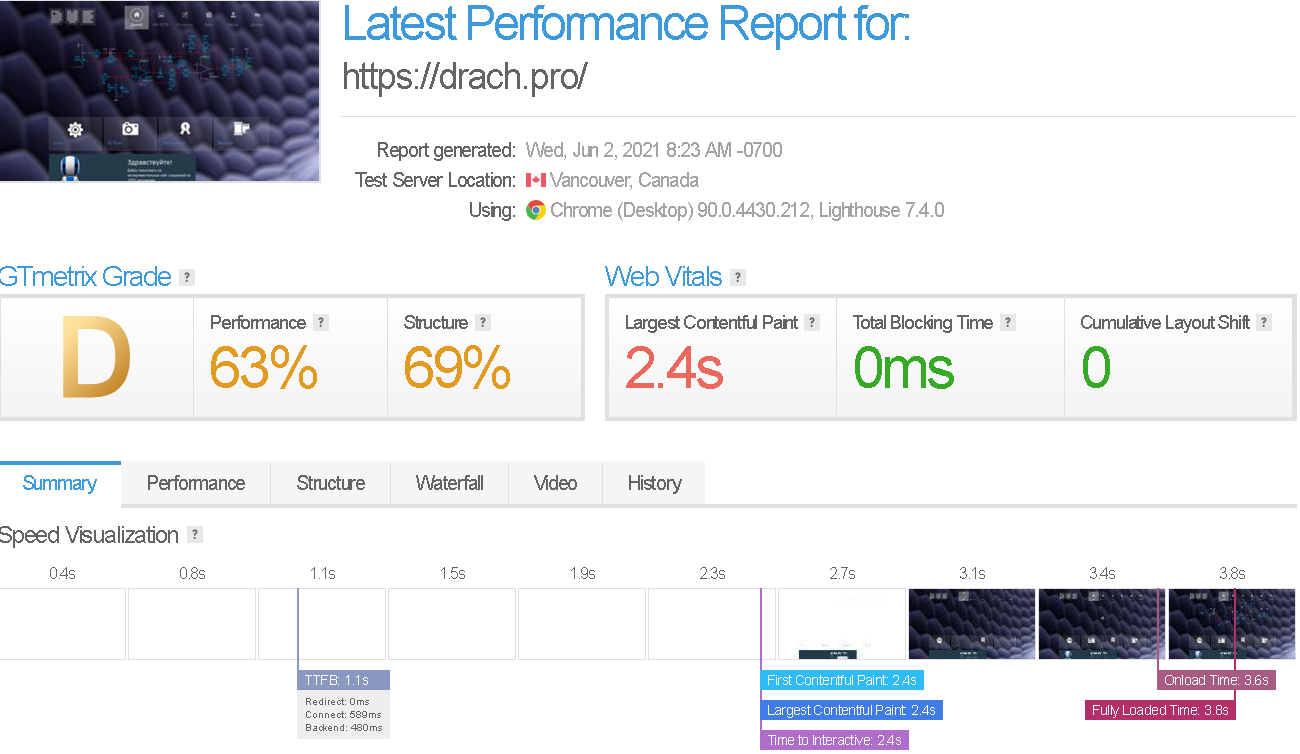
Вот результаты после включения плагина для главной страницы:
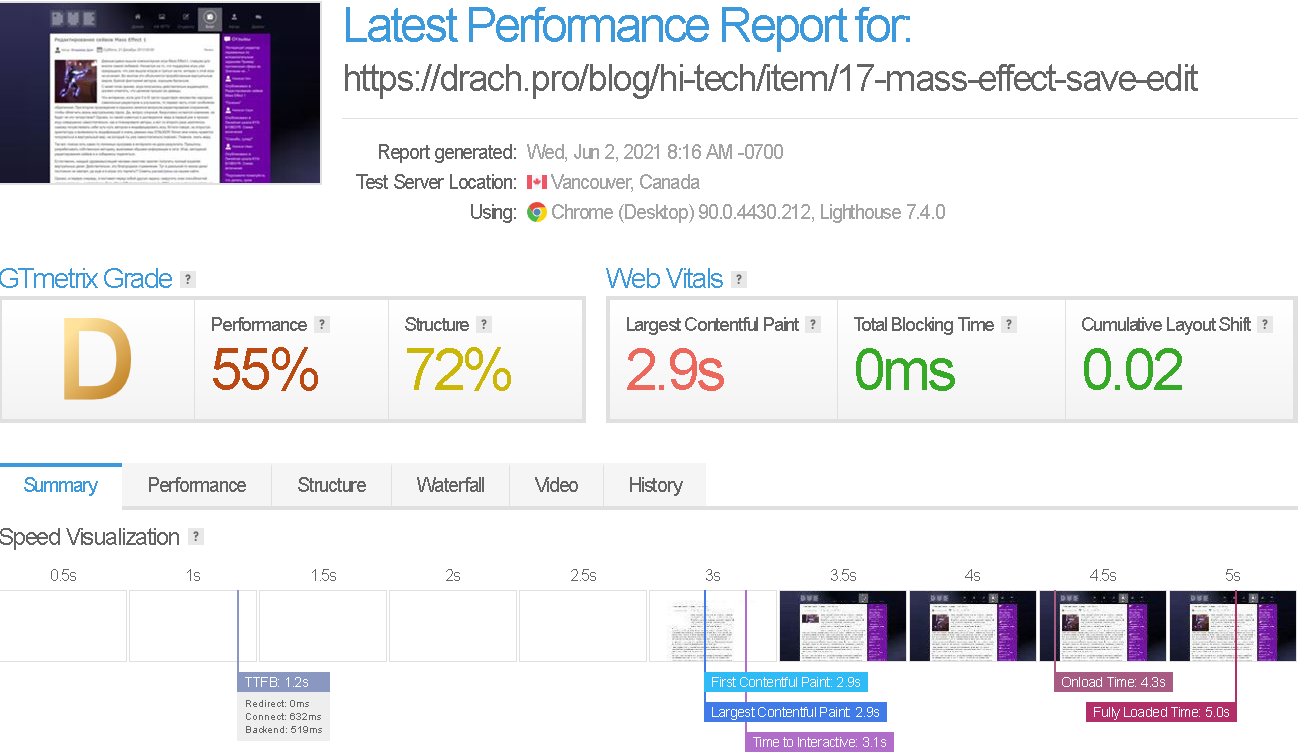
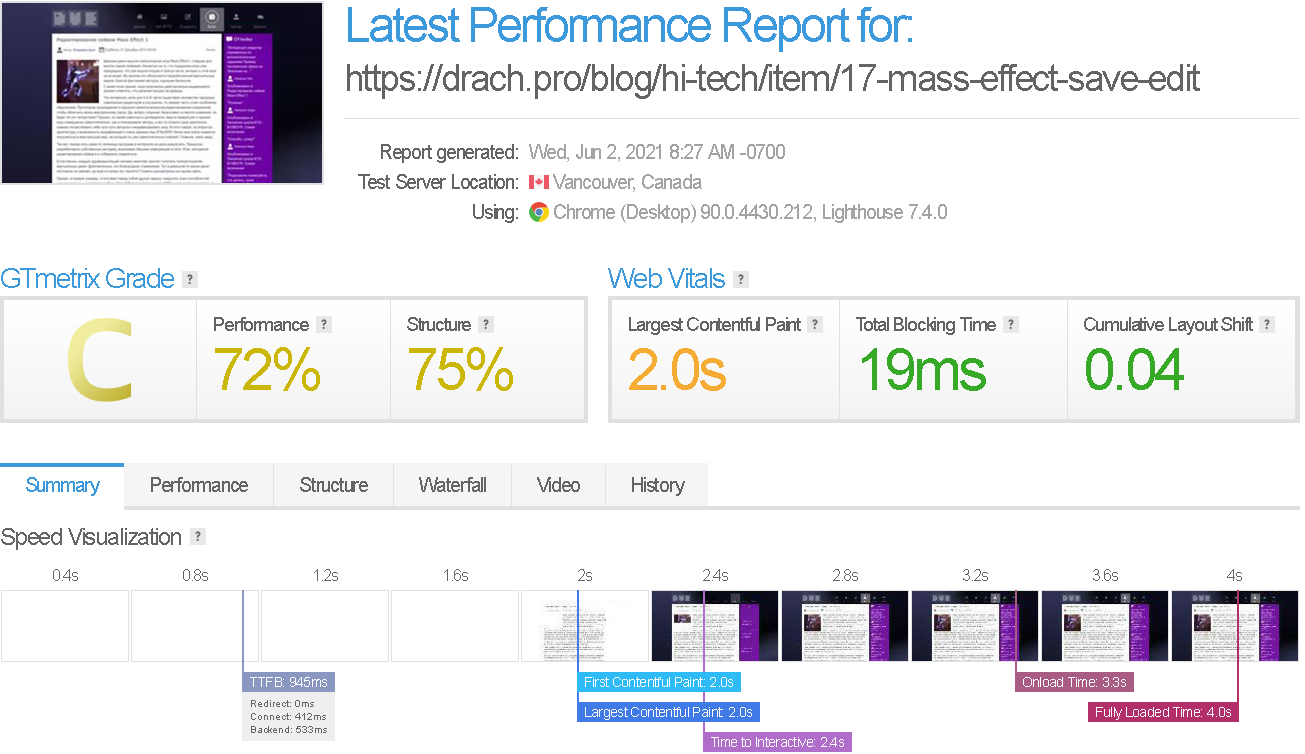
И, наконец, результаты после включения для внутренней страницы:
Как видим, результат есть сразу.
- Зафиксировано улучшение как для внутренней, так и для внешней страницы
- Результаты двух измерительных систем хорошо коррелируют
- С какого-то перепугу для внутренней страницы стало ненулевым время Total Blocking Time! Тут надо будет разбираться.
В любом случае, я бы сказал, что эксперимент оказался весьма успешным. При очевидных результатах затраты времени оказались смехотворны: скачать плагин, установить и активировать.
Ну а если на обычном сайте удалось таким лёгким способом поднять технические параметры, становится интересно проверить работу плагина на боевых коммерческих сайтах.
1. cyber-gateway.net
Для удобства сведём все данные в таблицу в формате было -> стало.
Проверять будем заглавную страницу и внутреннюю продающую страницу.
| Pagespeed Insights | Главная, мобильная версия | 45..50 | 55 |
| Главная, десктопная версия | 92..95 | 92 | |
| Внутренняя, мобильная версия | 43..51 | 58 | |
| Внутренняя, десктопная версия | 89..95 | 92 | |
| gtMetrix | Главная | 53..59 | 57 |
| Внутренняя | 85..95 | 95 |
Как видим, серьёзных улучшений не наблюдается. Видимо, сказывается уже проделанная ранее вручную работа по технической оптимизации сайта. Незначительные улучшения наблюдаются для мобильной версии сайта.
2. bmstu-kaluga.ru
Сайт интересен тем, что он очень старый, очень разросшийся, к тому же с ним работает огромное множество редакторов и администраторов.
| Pagespeed Insights | Главная, мобильная версия | 72..79 | 81 |
| Главная, десктопная версия | 92 | 97 | |
| Внутренняя, мобильная версия | 64..84 | 97 | |
| Внутренняя, десктопная версия | 87..95 | 91 | |
| gtMetrix | Главная | 65..72 | 89 |
| Внутренняя | 68..76 | 92 |
Ускорение сайта очевидно, особенно для мобильной версии страниц. Удивительно, что плагин смог собрать весь разношёрстный набор файлов CSS всего-навсего в два отдельных файла.













Комментарии
Написал Олег
Опубликовано в: Ограничения на количество атрибутов в JoomShoppingНаписал Святослав
Опубликовано в: Joomla 3.8 выдаёт ошибку Call to undefined method JApplicationSite::isClient()Написал Сергей
Опубликовано в: Joomla 3.8 выдаёт ошибку Call to undefined method JApplicationSite::isClient()Написал Макс
Опубликовано в: Joomla 3.8 выдаёт ошибку Call to undefined method JApplicationSite::isClient()Написал Владимир Драч
Опубликовано в: Запуск Joomla под Nginx